Udostępnij

Wstęp
Galeria to bardzo ważna kontrolka w świecie Power Apps. Trudno wyobrazić sobie aplikację, która by z niej nie korzystała. Jak działa? Do czego właściwie służy? Jak ją skonfigurować i wykorzystać w aplikacji? O tym w dzisiejszym odcinku.
Czym właściwie jest galeria?
To mógłby być najkrótszy akapit tego kursu. Odpowiedź na to pytanie brzmi bowiem: kontrolką. Oczywiście trochę bardziej skomplikowaną niż etykieta, czy przycisk, ale ciągle kontrolką. Ma zatem sporo właściwości, które już znasz – wymiary, położenie, kolory, czy OnSelect. Ma też jednak sporo unikalnych cech.
Zasada działania
Z zasady galeria wyświetla zawartość źródła danych. Musi być zatem przygotowana na prezentację dużej (a właściwie dowolnej) ilości różnych, ale stworzonych według tego samego schematu elementów. Radzi sobie z tym całkiem nieźle. O szczegółach możliwych modyfikacji opowiem Ci w kolejnym odcinku. Na razie warto na pewno wspomnieć, że zmieniać w galeriach możemy jedynie pierwszy element (tzw. szablon/template). Pozostałe wiersze/karty bardzo konsekwentnie dostosowują się do niego. Dzięki temu sama techniczna część konfiguracji jest dość prosta. Szczególnie że korzystać możemy także ze specjalnego operatora – ThisItem.

ThisItem
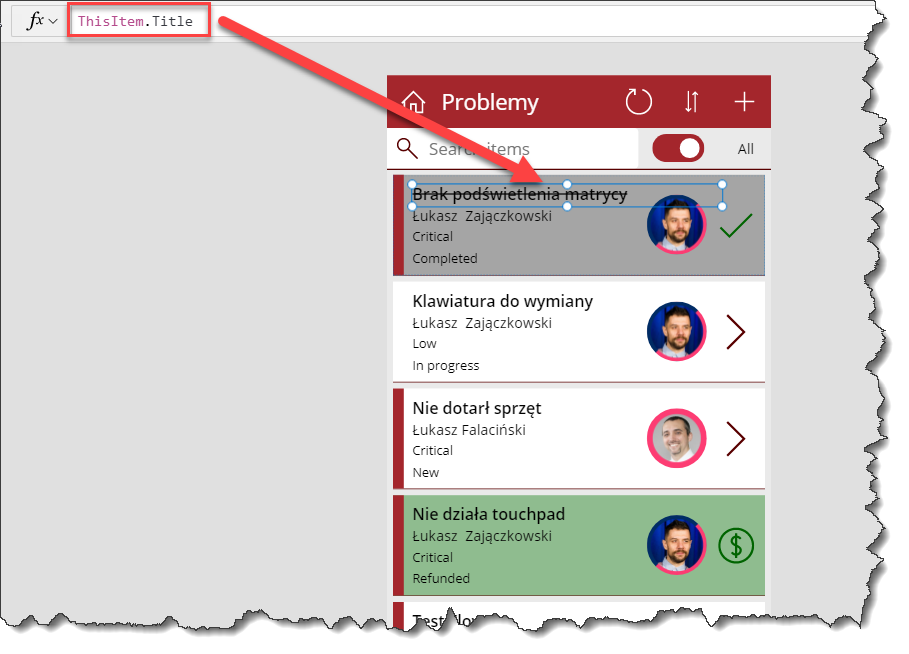
Ponieważ galeria wyświetlać będzie wiele elementów ze źródła, to nie dałoby się w rozsądny sposób odwoływać bezpośrednio do każdego z tych elementów. Gdyby się zastanowić, to właściwie nie ma takiej potrzeby. Wystarczyłoby powiedzieć Power Apps, że w tym miejscu (np. etykiecie w galerii), chcemy wyświetlać nazwę (czy dowolną inną właściwość) kolejnego elementu. Nie ważne, którego z kolei. Nie ważne jak nazwanego. Po prostu kolejnego. Dokładnie po to wprowadzono specjalny operator – ThisItem. Należy rozumieć go bardzo literalnie (TEN ELEMENT), a stosować można nie tylko w galeriach, ale i w kilku innych kontrolkach. O nich opowiem Ci jednak w przyszłych odcinkach.
Nagranie
Jeśli niewiele zrozumiałeś z mojego opisu, to poniższe nagranie powinno rozwiać wszystkie wątpliwości. Zapraszam do obejrzenia⤵
Podsumowanie
Znając już podstawy konfiguracji galerii, w następnym odcinku będziemy mogli zająć się jej formatowaniem. Będzie zatem dużo ikon, kolorów i funkcji.
Przydatne linki:
- Dokumentacja kontrolki galerii: https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/controls/control-gallery
- Funkcja Sort() i SortByColumns(): https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/functions/function-sort
- Operator ThisItem: https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/functions/operators#thisitem-thisrecord-and-as-operators
Dzięki i do następnego razu!
PS Pytania zostawiaj w komentarzach – chętnie pomogę.
Pozostałe odcinki
- Źródła danych
- Przewodnik po Power Apps
- Ekran startowy
- Nawigacja
- Galeria – podstawy
- Galeria – formatowanie
- Formularze – podstawy
- Formularze – formatowanie
- Udostępnianie aplikacji
- Power Automate. Wyzwalacze
- Power Automate. Komunikacja
- Power Automate. Zatwierdzanie

